Personal Project
AGATE

Brief du projet
La marque est une banque en ligne souhaitant se différencier du marché par son expérience utilisateur.
Elle souhaite se reposer sur l'expertise d'un designer pour identifier les éléments qui lui permettrons de proposer une expérience fluide, intuitive et répondant aux besoins du plus grand nombre, qu'ils soient néophytes ou habitués des codes du web.
Livrables attendus:
- Canva d'idéation
- Identité graphique
- Prototype
L'équipe du projet
Alison MEDICI
UX/UI Designer
Canva d'ideation
J'ai commencé par effectué des interviews avec des personnes aux profils divers, ce qui m'a permis d'identifier 2 personas. Un profil néophyte du digital et un profil coutumier des codes du digital.
J'ai ensuite chercher à connaitre leurs objectifs vis à vis du produit et leurs frustrations sur les solutions existantes afin de pouvoir identifier des solutions à ces points de friction.
Pour résumer :
- Des entretiens utilisateurs
- L'identification de points de friction
- Une réflexion sur des solutions
parcours utilisateur
Le point principal relevé par les utilisateurs, qu'ils soient habitués ou non du digital, était l'impossibilité de s'inscrire sur l'application directement, ou d'obtenir une véritable aide au delà d'un tutoriel en ligne.
Les solutions existantes renvoient systématiquement sur le site web. J'ai donc proposer d'intégrer cette fonctionnalité en construisant 2 parcours différents en fonction du profil de l'utilisateur que j'ai d'abord imaginé sur papier :
- Je m'inscris seul en suivant des étapes
- Je veux qu'on m'accompagne pour mon inscription
Pour résumer :
- 2 parcours d'inscription
- Un brouillon de parcours pour identifier les écrans à protototyper
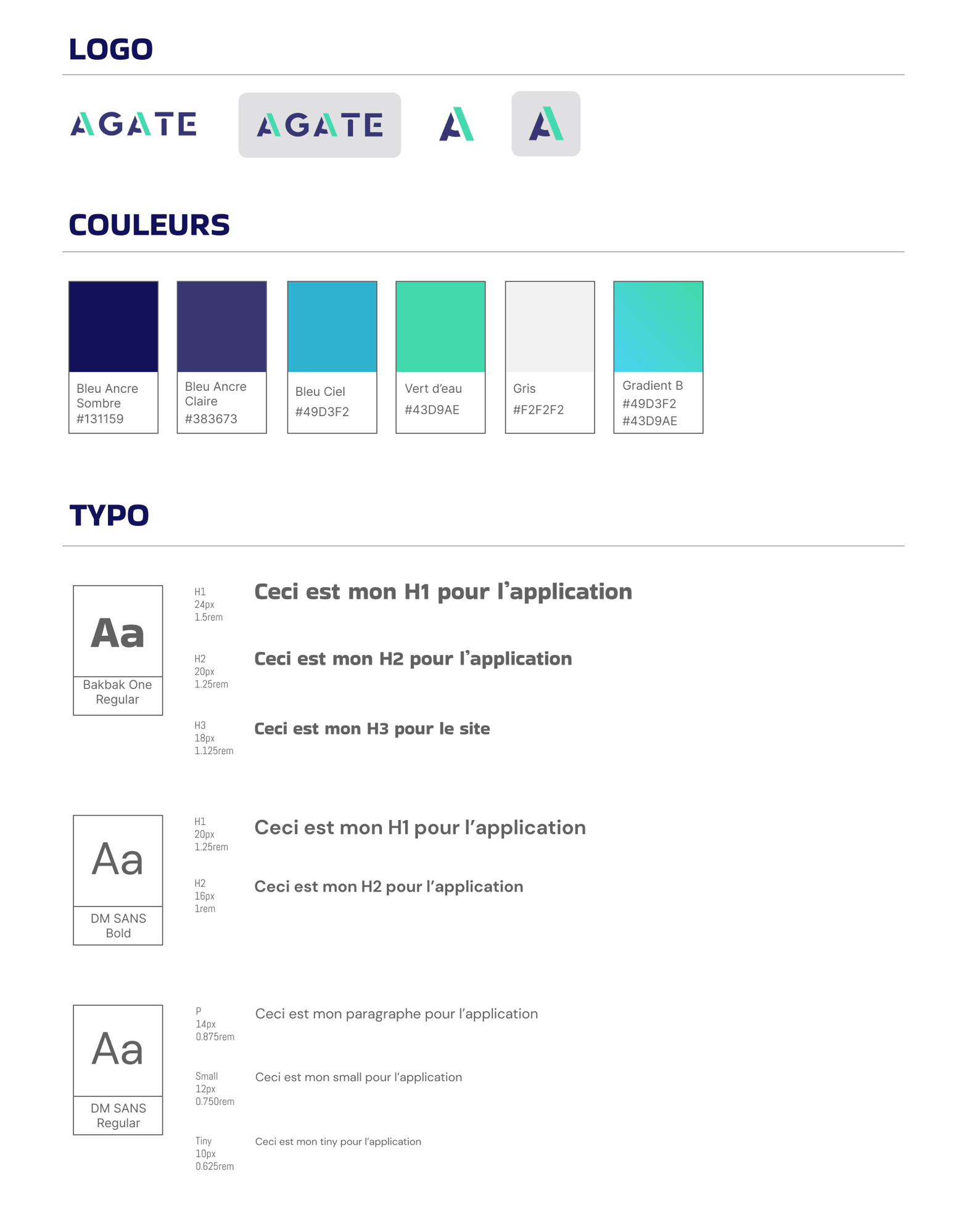
logo & ui kit
L'objectif était de donner une identité graphique à la marque, j'ai donc créé le logo avec l'aide de l'IA, utilisé des tons bleus claires et foncés pour la confiance et la fiabilité qu'ils évoquent, et le vert pour la croissance et la santé des finances.
Pour résumer :
- Un logo
- Des couleurs
- Des typographies simple et lisible

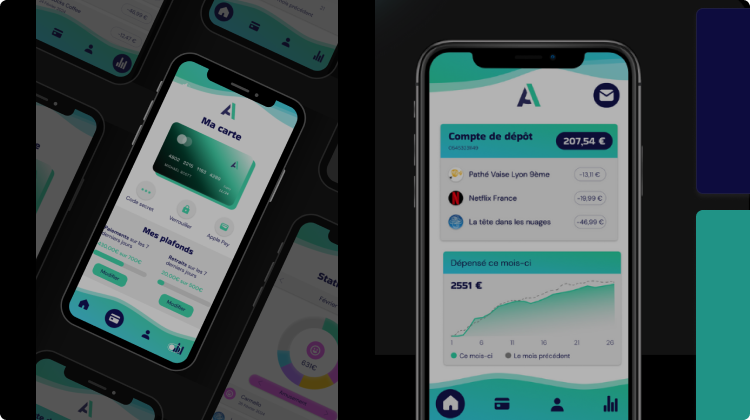
Design & prototypage
Lorsque j'ouvre un nouveau projet sur Figma, j'organise toujours mon espace de travail avec un minimum de 3 pages, ici :
- CANVA : Page où sont stockés tous les documents de recherche effectuée en amont du maquettage
- LIBRARY : Page ou sont stockés tous les éléments graphiques qui seront utilisés de manière récurrente (Couleurs, polices, logo, ...)
- PROTOTYPE : La maquette de l'application prototypé
DEV HAND-OFF : Sur la maquette, chaque élément est nommé selon une structure définie en collaboration avec les développeurs afin d'avoir un language commun et de ne pas perdre de temps lors du Dev Hand-Off
Pour résumer :
- Un fichier Figma avec une bibliothèque de style et des Frames aux éléments nommés et classés
- Un prototype fonctionnel
le prototype

Les tests
Enfin, j'ai testé ce prototype auprès de 7 personnes ayant des profils variés afin de récolter leurs retours sur l'utilisation de l'application.
Pour résumer :
- Des fonctionnalités à ajouter, ou à améliorer
- La possibilité d'itérer la démarche de conception, afin de répondre au mieux aux besoins des utilisateurs
Découvrir d'autres projets ?

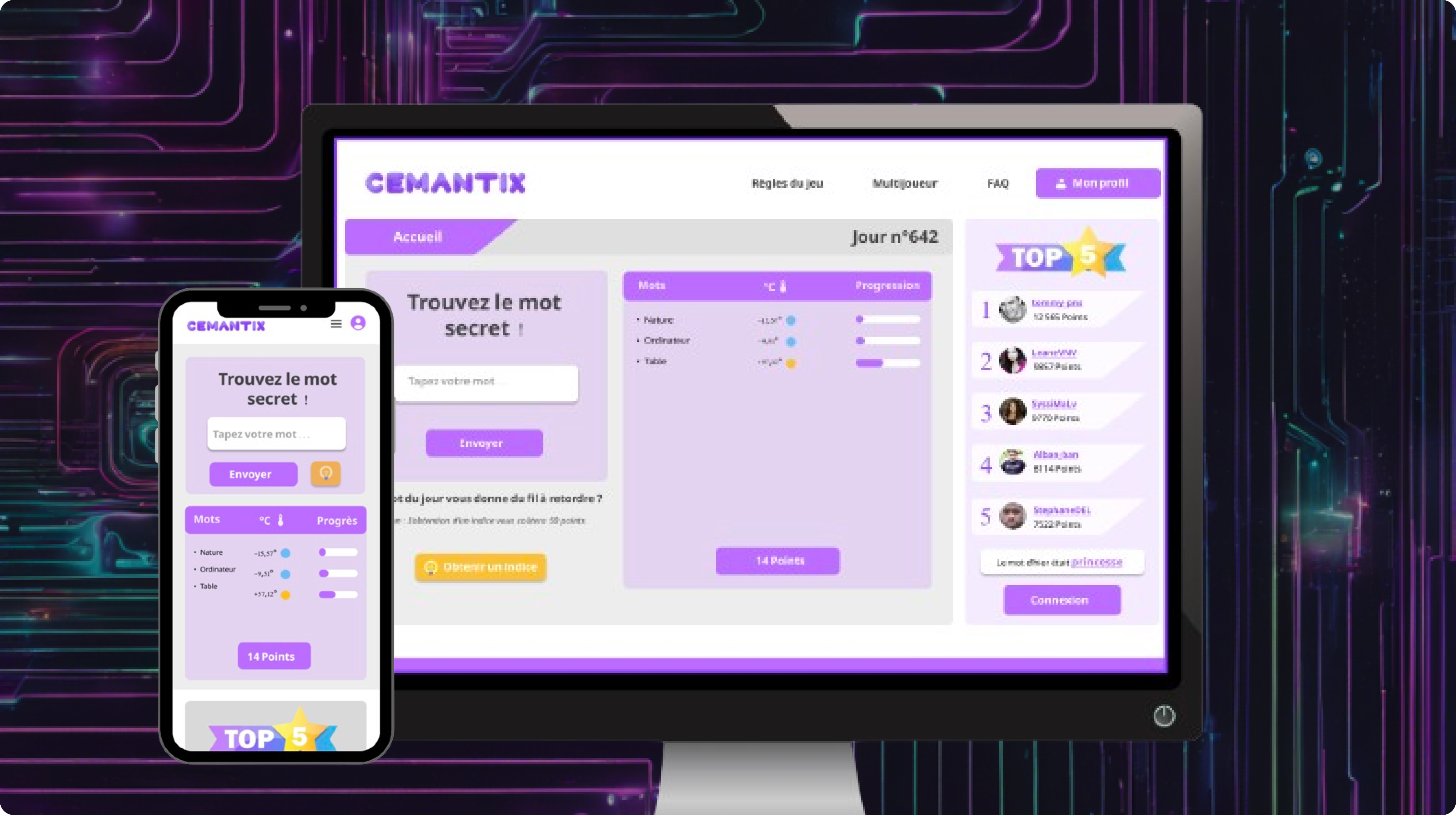
CEMANTIX

UX consulting

UX & CRM