Client Project
ux consulting

Brief du projet
Le client est une entreprise spécialisée dans les services informatiques et le cloud computing. Elle souhaite faire une refonte de son site internet afin de reprendre le contrôle de celui-ci qui se fait vieillissant, et de générer plus de leads.
L'entreprise, en tant qu'intégrateur, souhaite également mettre en valeur ses partenariats.
Livrables attendus:
- Audit UX
- Arborescence
- ICP
- User flow
- Wireframes
L'équipe du projet
Alison MEDICI
UX Designer
Expert SEO
Chef de projet
Designer UI
Développeur
audit ux
Nous avons commencé le projet par un atelier de cadrage avec le client.
J'ai ensuite commencé le travail de mon scope UX par un audit de l'existant afin de :
- Identifier les lacunes et les points faibles existants. Cela inclut les problèmes de navigation, les difficultés d'utilisation, les temps de chargement lents, les incohérence graphiques, etc.
- Définir des objectifs clairs pour la refonte. Ces objectifs peuvent être liés à l'amélioration de l'utilisabilité, à l'augmentation des taux de conversion, à l'optimisation du parcours utilisateur, etc.
- Évaluer la concurrence et les tendances du marché. Cela permet de s'assurer que la nouvelle version du site sera compétitive sur le plan de l'expérience utilisateur et qu'elle intègrera les meilleures pratiques de l'industrie.
- Impliquer les parties prenantes. L'audit permet également aux différentes parties prenantes impliquées dans la refonte du site d'avoir une vision claire des problèmes existants et des opportunités d'amélioration. Nous pouvons ainsi créer un consensus autour des objectifs de la refonte et de garantir que les décisions de conception sont basées sur des données et des insights concrets.
Pour résumer :
- Des entretiens utilisateurs
- L'identification de points de friction
- Une réflexion sur des solutions
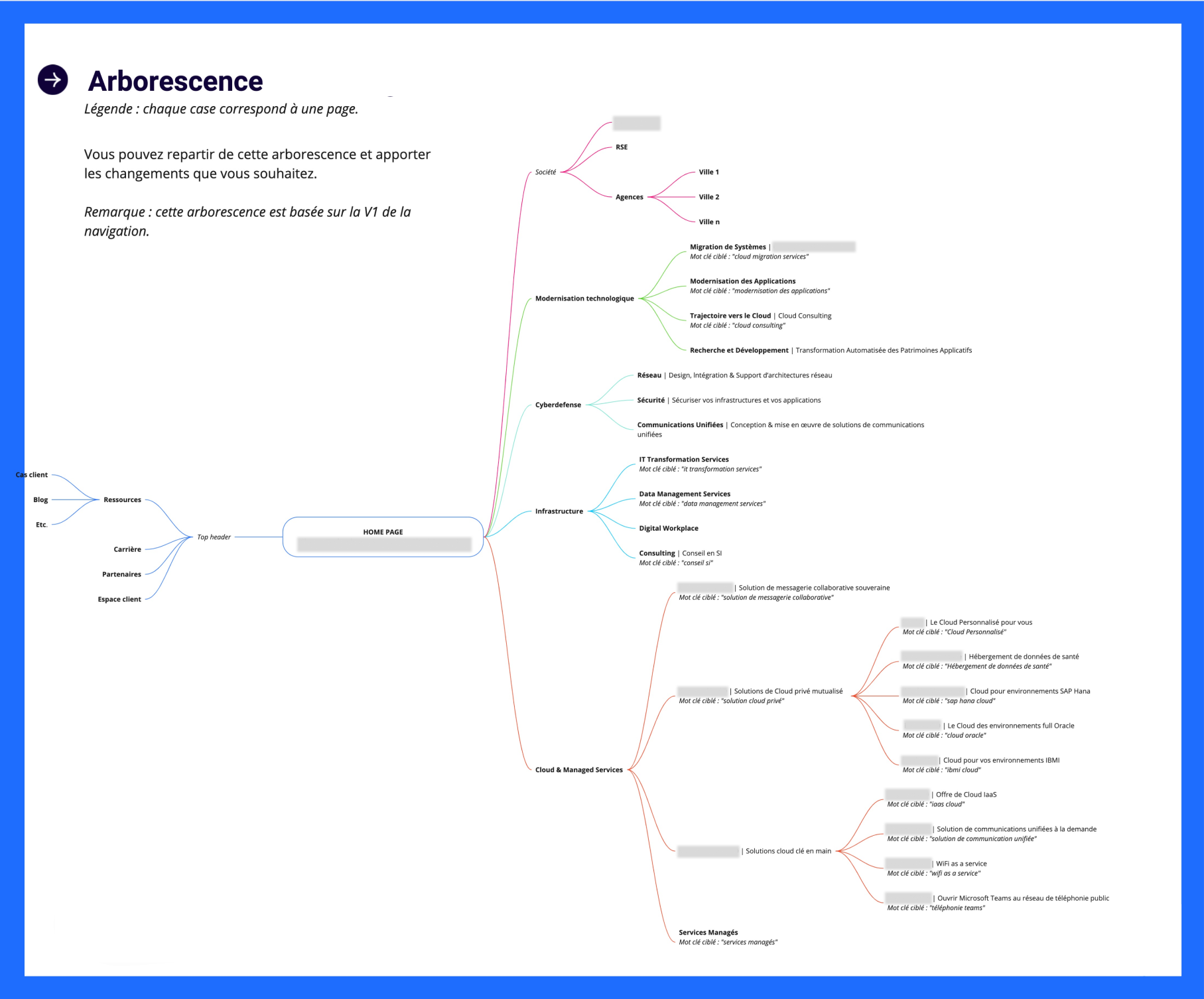
ARBORESCENCE
Le client ayant un secteur très spécifique, comprenant de nombreuses offres, il était très important de construire une arborescence fluide dans laquelle naviguer facilement.
Cette arborescence a donc été construite en collaboration avec l'expert SEO du projet, sur la base des éléments cadrés en amont. Elle a été conçue pour faciliter l'indexation par les moteurs de recherche tout en maximisant l'expérience utilisateur.
Pour résumer :
- Une collaboration SEO <-> UX
- Une arborescence fluide et cohérente
IDEAL CUSTOMER PROFILe
En définissant clairement les ICP, il devient plus simple d'identifier les parcours que ceux-ci sont susceptibles de prendre pour trouver la réponse à leur besoin.
Pour dresser ces ICP, j'ai donc organisé un entretien avec des commerciaux de l'entreprise. Sur la base de ces entretiens, j'ai ensuite proposé une première version qui a été éprouvée par une équipe de commerciaux et des membres de l'équipe marketing, pour enfin obtenir une Version Finale.
Pour résumer :
- Des entretiens avec le service commercial et le service marketing
- Des ICP pour le site, et pour organiser le lead scoring
user flow
Pour construire les user flow, je me suis basé sur les ICP.
- J'ai repris leurs objectifs, ainsi que les pages qui y seront associées
- J'ai identifié les différents point d'entrée (Requête, Contact direct, ...)
- J'ai construit le parcours en fonction des éléments précédents
J'ai ainsi pu identifier les différentes étapes du parcours, les potentiels points de friction, les page prioritaires, et les actions que l'utilisateur effectuera en fonction des étapes.
Celui-ci permet de valider ou invalider les hypothèses de conception, s'aligner sur les choix marketing de conversion et plus globalement faciliter la communication et la collaboration entre les différentes équipes impliquées dans le projet.
Pour résumer :
- Des parcours propres à chaque ICP
- Des hypothèses de conception
- Une communication facilitée entre les différentes équipes projet
wireframes
Suite à l'atelier de cadrage, à la construction de l'arborescence, des ICP et des user flows, j'ai pu construire les wireframes des pages clés.
Au total, 12 wireframes de pages ont été construits, et un total de 27 sections différentes.
Ces wireframes ont permis de clarifier la structure et l'organisation, de valider les concepts, d'économiser du temps et des ressources, d'impliquer les parties prenantes et de faciliter la communication entre les membres de l'équipe projet (marketing, développement, design, clients, SEO ...)
Pour résumer :
- 12 Wireframes
- 27 Sections
- Une communication unifiée entre les équipes
Les specifications fonctionnelles
Des specifications fonctionnelles ont ensuite été rédigées pour faciliter la passation au design UI et au développement.
Elles sont destinées à expliquer clairement ce qui est attendu de la section, les fonctionnalités à implémenter et les différents comportements qu'elle doit adopter.
Ces specifications pourront également être utilisées lors de la phase de test afin de s'assurer que toutes les sections répondent aux différents exigences de conception.
Pour résumer :
- 27 slides pour 27 Sections
- Un alignement Design UX <-> UI <-> Développement
- Un language commun
maquette : dev & design hand off
Afin de gagner du temps, et de parler un language commun, sur les wireframes, chaque élément est nommé selon une structure définie avec les développeurs puisque la structure des fichiers côtés développement ne peut pas être la même selon certaines contraintes que lorsqu'on à simplement des modules en pleine largeur. Nous retrouverons donc :
- COMP : Les composants, qui sont des éléments répétitifs d'une maquette, que l'on peut éditer de manière indépendante et qui ne peuvent être utilisés qu'en colonne (un bouton par exemple).
- MOD : Les modules, qui peuvent être utilisés en pleine largeur ou dans des colonnes.
- SEC : Les sections, qui auront des contraintes coté édition avec l'utilisation en pleine largeur obligatoire afin de respecter le positionnement des éléments déterminé en design (une hero banner par exemple).
Pour résumer :
- Un gain de temps sur la passation Design UX <-> UI
- Une nomenclature commune Design <-> Devs : Composants, Modules et Sections
Découvrir d'autres projets ?

CEMANTIX

UX & CRM

AGATE