Personal Project
cemantix

Brief du projet
La marque est une plateforme web proposant un jeu concernant les mots et la langue française.
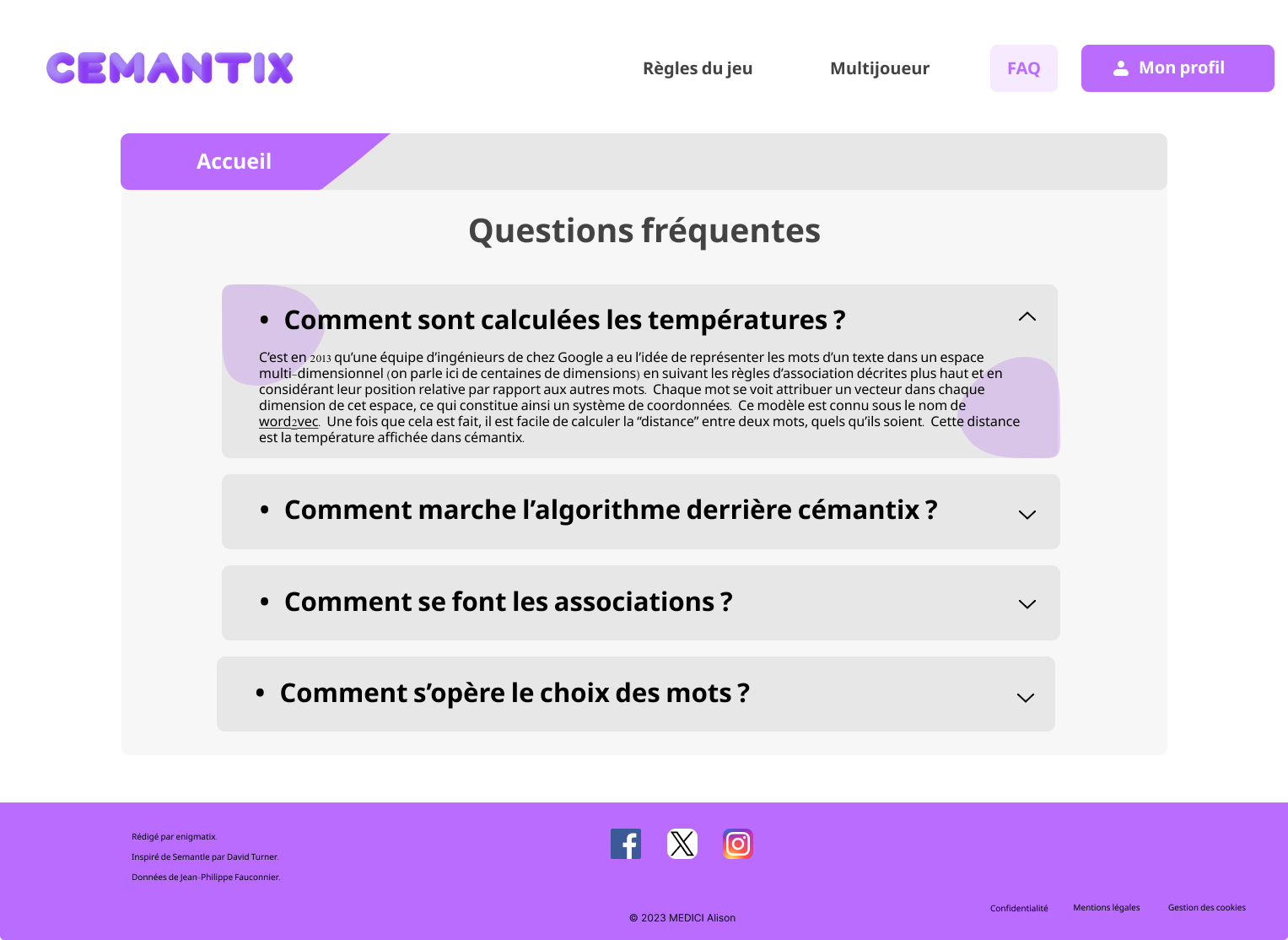
Le site est “simpliste” dans la forme et dans le fond mais la marque souhaites apporter une interface plus élaborée en passant par un style plus moderne, un usage plus intuitif et agréable pour les utilisateurs. Elle souhaite également proposer la création de compte à ses utilisateurs.
Livrables attendus:
- Audit UX
- Moodboard
- Logo simple et moderne
- Arborescence
- Zonings
- Maquettes
L'équipe du projet
Alison MEDICI
UX/UI Designer
AUDIT UX
Un audit UX des différentes pages a été réalisé afin d'évaluer la qualité de l'expérience utilisateur et identifier les opportunités d'amélioration du site.
Pour résumer :
- Un Audit UX livrable
- Une évaluation de l'expérience utilisateur
- Des pistes d'amélioration identifiées
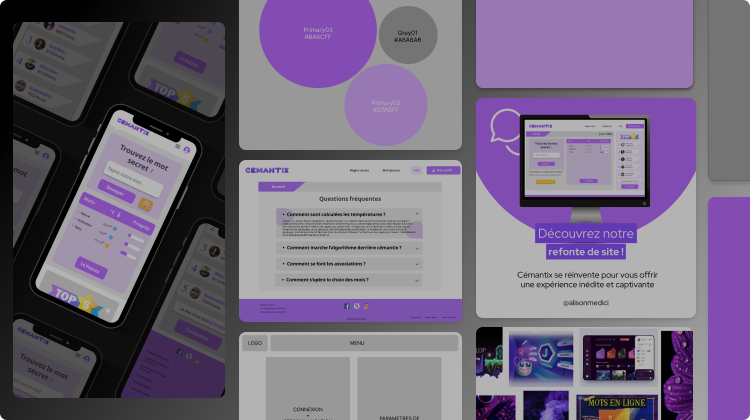
Moodboard
Cémantix étant un jeu en ligne, j'ai choisi des tons violets, souvent associés à l'univers du gaming.
Une recherche sur les jeux disponibles en ligne a également montrée un univers graphique emprunt de violet et de noir.
J'ai cependant choisi de proposer un thème light et violet afin de différencier la marque, tout en respectant les codes connus du secteur.
Pour résumer :
- Jeu en ligne
- Tons violets associés au gaming
- Thème light différenciant
LOGO & UI KIT
L'objectif était d'avoir un nouveau logo, moderne et plus simple. J'ai donc proposé un logo épuré, reprenant uniquement le nom du jeu, comme le logo actuel mais sans les éléments annexes.
Ce logo est également facilement déclinable sur tout support, même les plus réduits, en utilisant uniquement la première lettre du nom du jeu, à savoir le "C".
Pour résumer :
- Un logo simple et facilement déclinable
- Des tons violets et une typographie simple
- Des boutons modernes aux couleurs du jeu, pouvant être utilisés rapidement lors de la création de la maquette
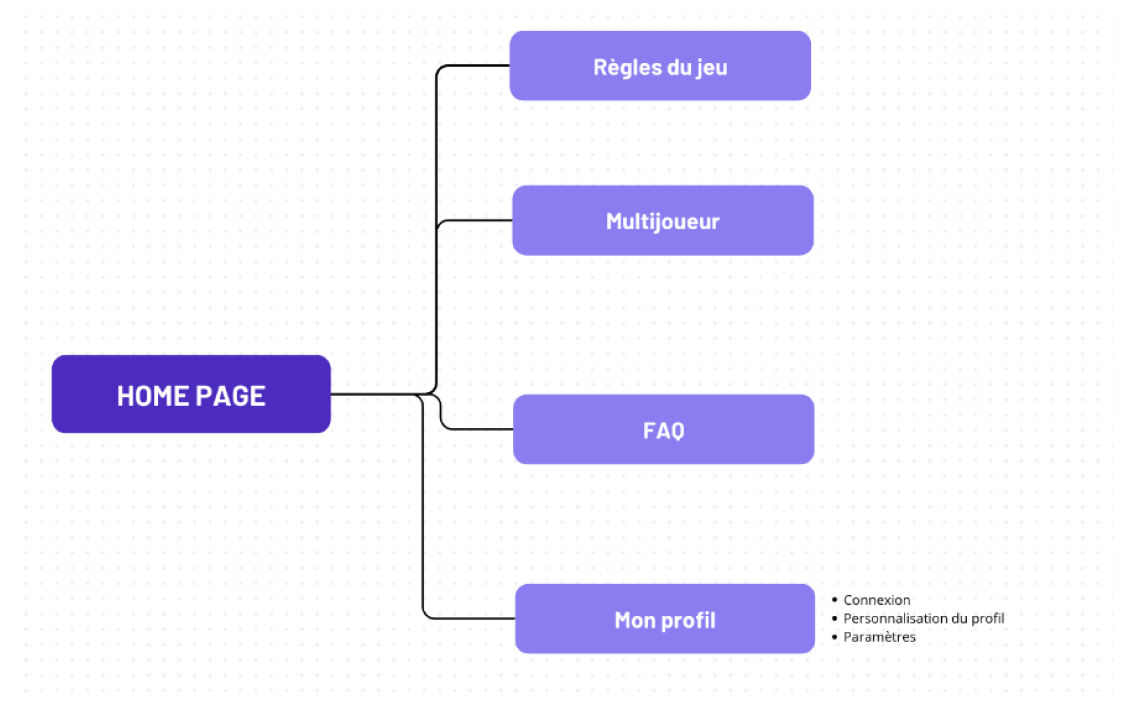
arborescence
Une arborescence ultra-simpliste permettant à l'utilisateur de se concentrer sur la page d'accueil, pierre angulaire du jeu.
Pour résumer :
- Une arborescence simple
- Une attention conservée sur la page d'accueil
- Des options de personnalisation de l'interface par profil d'utilisateur


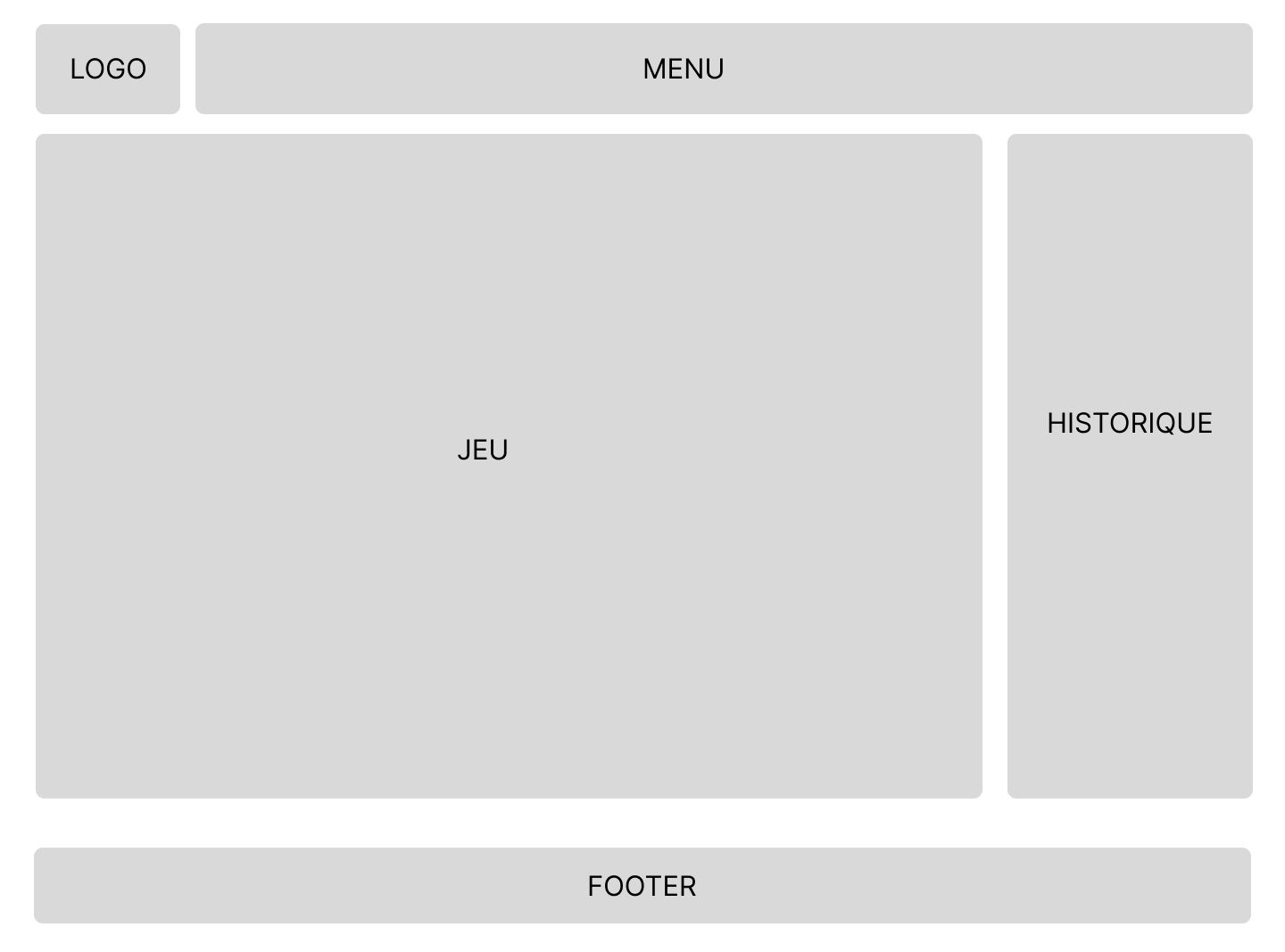
zonings
L'arborescence ne contenant que 5 pages, un zoning de toutes les pages a été créé afin de gagner du temps lors de la création de la maquette et de définir l'aspect fonctionnel du site.
Ces zonings m'ont également permis de m'assurer qu'aucune fonctionnalité n'ait été oubliée.
Pour résumer :
- Un zoning par page
- Un listing des fonctionnalités
maquette : DEV hand-off
Lorsque j'ouvre un nouveau projet sur Figma, j'organise toujours mon espace de travail avec 3 pages :
- UI KIT : Page ou est stocké tous les éléments graphiques qui seront utilisés de manière récurrente (Couleurs, polices, boutons, ...)
- WIREFRAMES
- MAQUETTE : Desktop et Mobile
Sur les wireframes et les maquettes, chaque élément est nommé selon une structure définie avec les développeurs puisque la structure des fichiers côtés développement ne peut pas être la même selon certaines contraintes que lorsqu'on à simplement des modules en pleine largeur. Nous retrouverons donc :
- COMP : Les composants, qui sont des éléments répétitifs d'une maquette, que l'on peut éditer de manière indépendante et qui ne peuvent être utilisés qu'en colonne (un bouton par exemple).
- MOD : Les modules, qui peuvent être utilisés en pleine largeur ou dans des colonnes.
- SEC : Les sections, qui auront des contraintes coté édition avec l'utilisation en pleine largeur obligatoire afin de respecter le positionnement des éléments déterminé en design (une hero banner par exemple).
Pour résumer :
- 3 pages : UI KIT, Wireframes, Maquette
- Une nomenclature commune Design <-> Devs : Composants, Modules et Sections
Découvrir d'autres projets ?

UX & CRM

AGATE

UX Consulting






.png?width=424&height=754&name=Black%20and%20Blue%20Abstract%20Phone%20Technology%20Instagram%20Story%20(1).png)